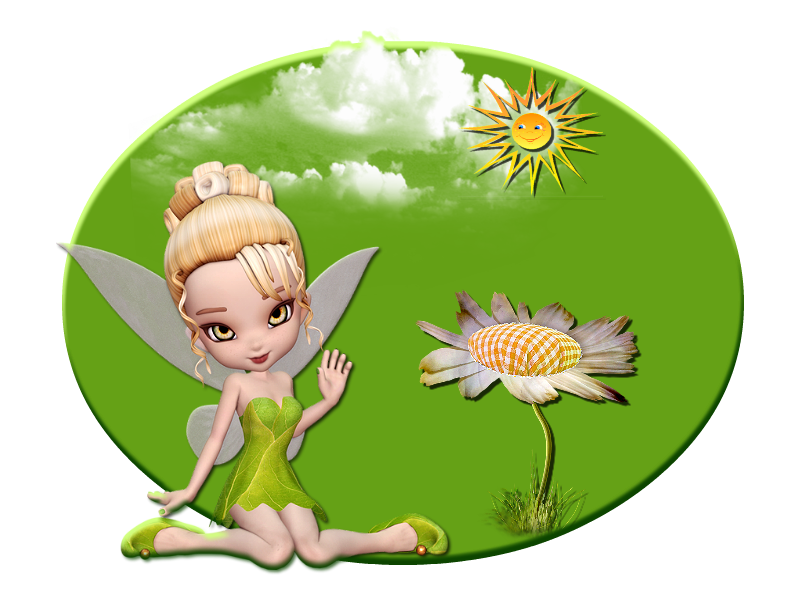
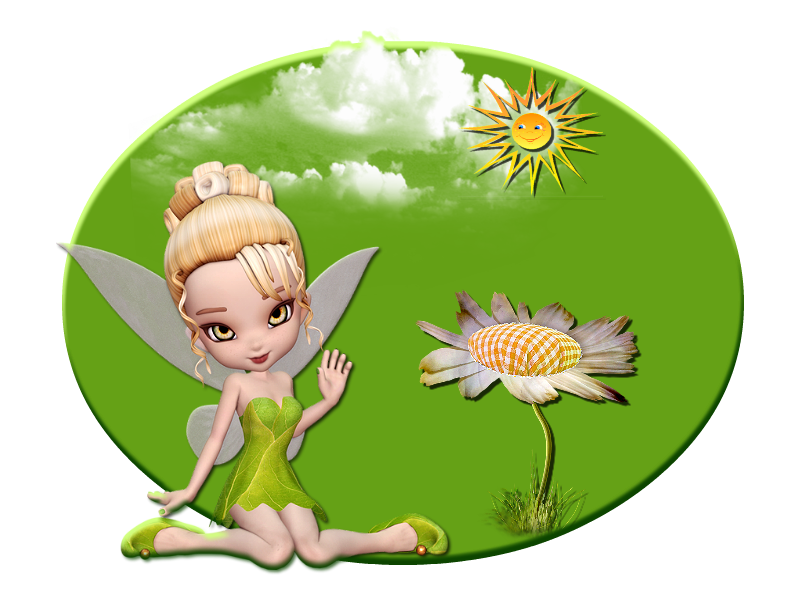
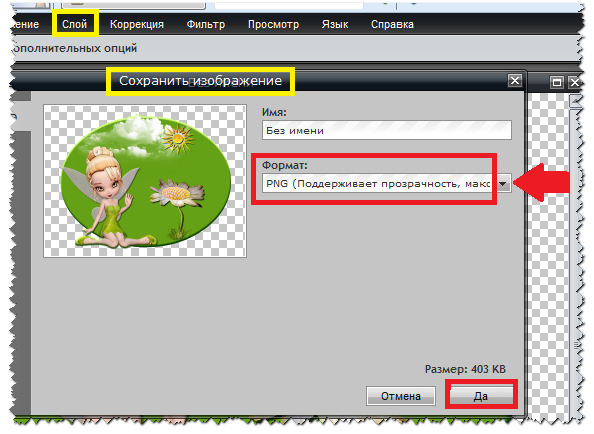
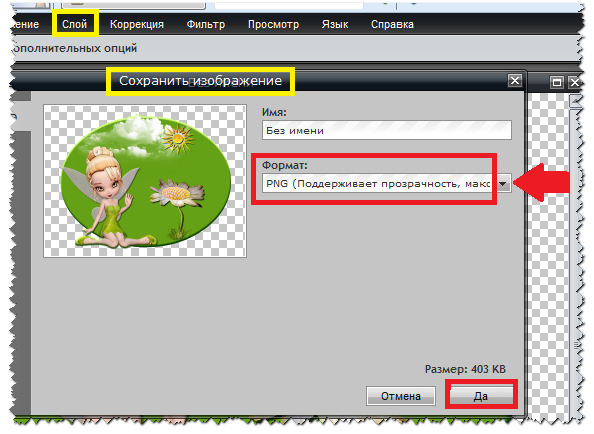
Сделаем вот такую открыточку на прозрачном фоне.

Заходим на сайт http://pixlr.com/editor/?loc=ru
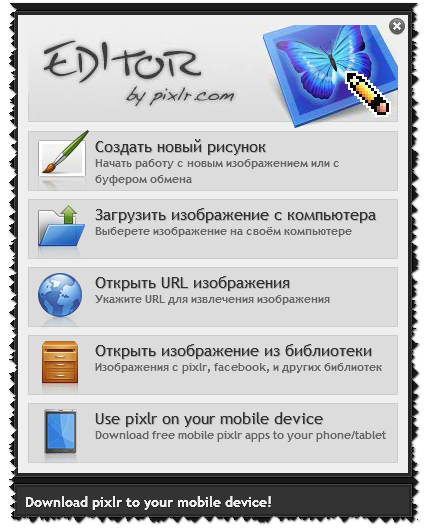
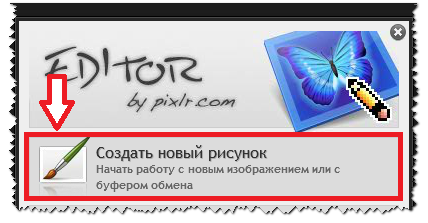
Перед нами открылось окно.

Заходим на сайт http://pixlr.com/editor/?loc=ru
Перед нами открылось окно.

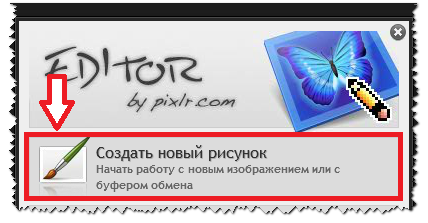
Жмите, смотрите на скрин.


Выбираем цвет и заливаем им рабочее окно.

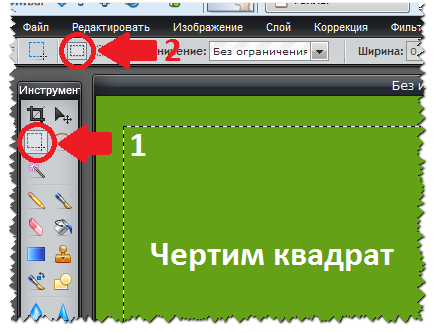
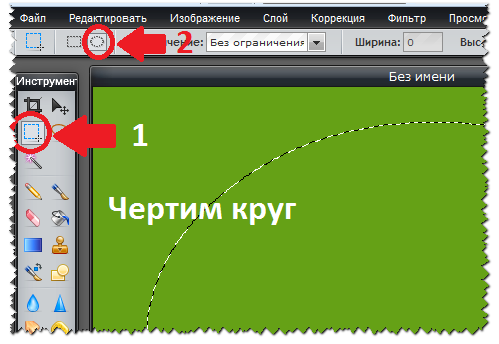
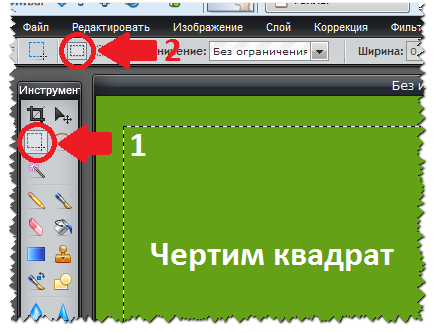
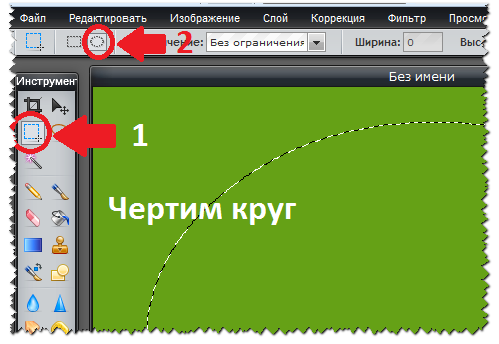
Можно начертить квадрат, можно круг.



Загружает клипарт. Вы можете взять для примера свой. (Если у вас нету, найдите в поисковике. Напишите - клипарт в PNG.) Сохраните себе на компьютер и будете загружать в рабочее окно.



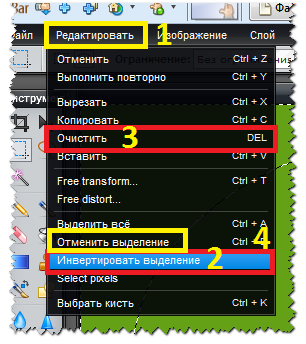
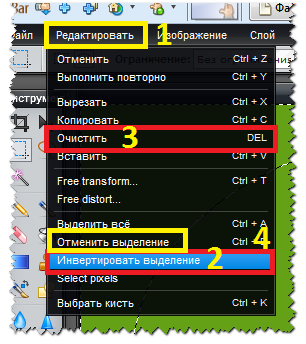
При переходе к следующему действию, появится окошко, жмите "Да".

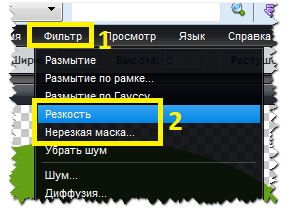
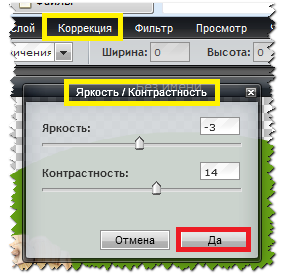
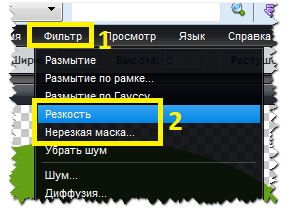
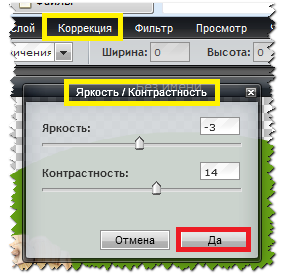
Придаем резкость.

Придаем контрастность.




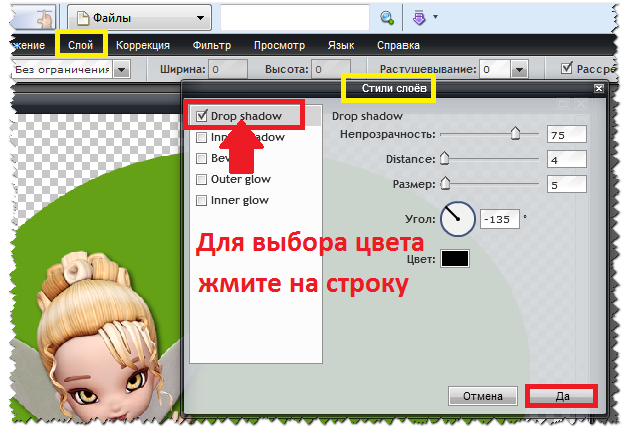
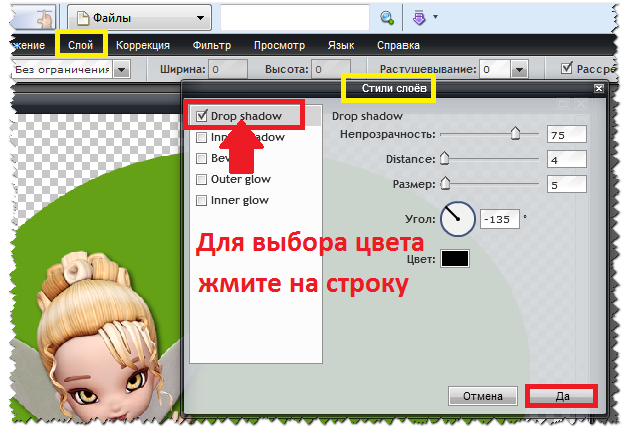
Каждому клипарту придаете тень отдельно.
Если нужно переместить слой вниз или вверх, жмите.

Теперь в окошке справа ищем наш рабочий фон и нажимаем мышкой на этот слой.

И придаем тень.






Выбираем цвет и заливаем им рабочее окно.

Можно начертить квадрат, можно круг.



Загружает клипарт. Вы можете взять для примера свой. (Если у вас нету, найдите в поисковике. Напишите - клипарт в PNG.) Сохраните себе на компьютер и будете загружать в рабочее окно.



При переходе к следующему действию, появится окошко, жмите "Да".

Придаем резкость.

Придаем контрастность.




Каждому клипарту придаете тень отдельно.
Если нужно переместить слой вниз или вверх, жмите.

Теперь в окошке справа ищем наш рабочий фон и нажимаем мышкой на этот слой.

И придаем тень.




Серия сообщений "Эдитор":
Часть 1 - УРОК 2 - Делаем коллаж
Часть 2 - УРОК 1 - Открытка на прозрачном фоне
Часть 3 - Урок 3. Коллаж - фону добавляем гравировку и оформляем рамкой.
Часть 4 - УРОК 3 - Отделяем объект от фона
...
Часть 17 - Урок -Наложение узора на фото
Часть 18 - Урок 17. Делаем рамочку.
Часть 19 - Делаем рамочку


Спасибо за отличный урок!
ОтветитьУдалитьСпасибо! Только благодаря Вам, мы без дела не сидим! Умница, Ольга Ивановна!
ОтветитьУдалитьСпасибо за полезный материал!
ОтветитьУдалитьСпасибо за урок!
ОтветитьУдалить