Зачем он Вам нужен? Вы пишете на своем блоге интересные и полезные
статьи. Посетитель Вашего блога, заинтересовавшись Вами, возможно,
захочет посмотреть на другие Ваши ресурсы, в том числе и на фан-странице Facebook
Ему не надо ее искать, он может зайти на нее прямо с Вашего блога, он
может нажать «Мне нравится» сразу же здесь, в виджете (гаджете).
Чем больше человек нажмет на эту кнопку, тем лучше для Вашего бренда,
для продвижения Вашего блога, так как, как я уже писала, поисковики
индексируют фан-страницы Facebook. наравне с блогами.
Итак, начинаем создание виджета (гаджета):
Заходим в Панель администратора Вашей страницы Facebook, нажимаем «Редактировать страницу» и «Обновить информацию».
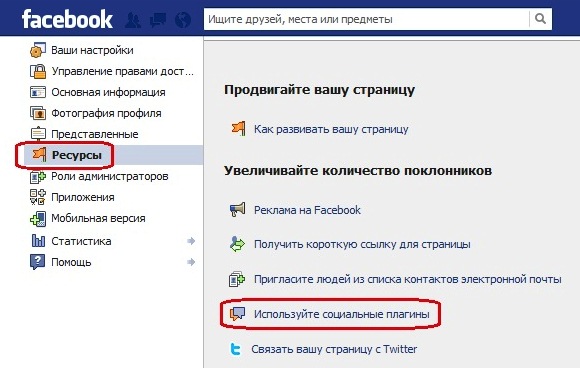
Слева в меню – Ресурсы - Используйте социальные плагины.
Слева в меню – Ресурсы - Используйте социальные плагины.

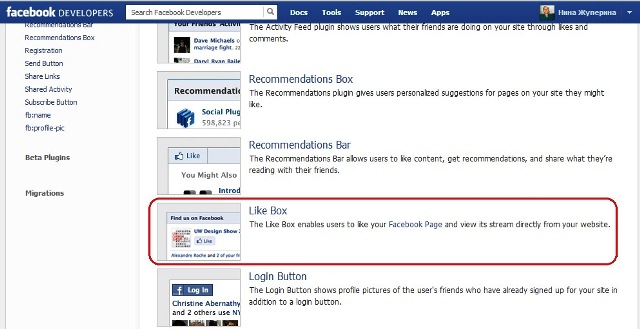
Выбираем Like Box.

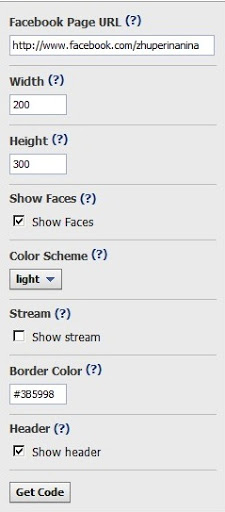
Заполняем форму:

- href - адрес страницы Facebook для этого модуля
- width - ширина модуля в пикселях. Надо будет смотреть по ширине сайдбара.
- height - высота модуля в пикселях. По умолчанию высота варьируется в зависимости от того, отображаются ли фото Ваших поклонников и количества отображаемых фото, а также отображаются ли последние сообщения со стены Вашей фан-страницы в Facebook. Вы подберете высоту так, как Вам будет нужно.
- colorscheme - цветовая схема для модуля. Может быть: 'light' - светлая, 'dark' – темная.
- show_faces - определяет, следует ли отображать фотографии в профиль в модуле. Значение по умолчанию: true. Мне нравится, когда фото отображаются. Это оживляет данный модуль.
- stream - определяет, следует ли отображать поток «Последние сообщения» со стены фан-страницы. Здесь я галочку убираю. Вы можете оставить и посмотреть, как это будет выглядеть.
- header - определяет, следует ли отображать заголовок Facebook в верхней части модуля.
- border_color - цвет границы модуля. Можно оставить пустым, тогда граница не будет отображаться.
- force_wall - указывает, содержит ли поток сообщений со стены фан-страницы или просто возвраты от друзей. Значение по умолчанию: false.
Установив все значения, нажимайте Get Code.
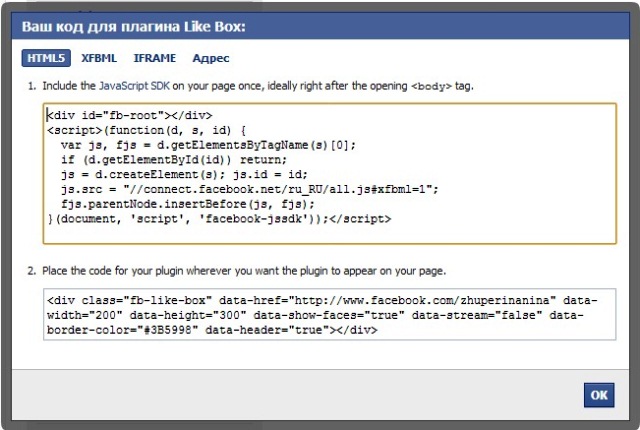
Во всплывающем окне Вы получите две части кода, которые нужно будет вставить в шаблон своего блога.

Для этого заходите в панель администратора Blogger, затем Шаблон. Под изображением «Сейчас в блоге» две кнопки: «Настроить» и «Изменить HTML». Нажмите вторую.
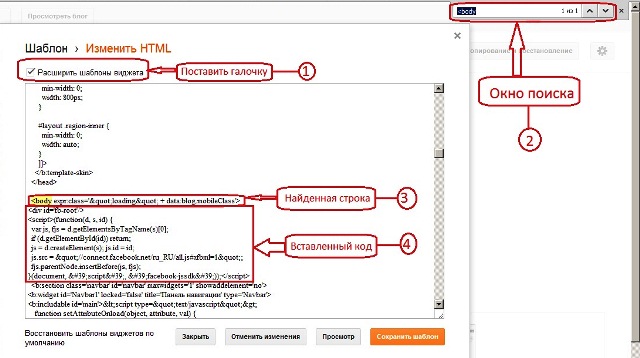
Поставьте галочку «Расширить шаблоны виджета».
Щелкните мышкой внутри окна с кодом. Горячими клавишами Ctrl+F откройте поиск и введите туда текст «<body». У меня нашлась такая строка:
<body expr:class='"loading" + data:blog.mobileClass'>
У Вас может быть другой код, главное, чтобы начинался с <body.
После этой строки вставьте первую часть кода, выданного в Facebook.
После этой строки вставьте первую часть кода, выданного в Facebook.

Прежде чем сохранять изменения, обязательно нажмите кнопку Просмотр. Если блог нормально открывается, тогда нажимайте кнопку Сохранить шаблон и затем кнопку Закрыть.


Комментариев нет:
Отправить комментарий