Для того, чтобы создать кнопку для сайта, сначала перейдите http://cooltext.com/Buttons.
Желательно чтобы кнопка подходила под дизайн Вашего сайта, поэтому лучше её нарисовать в графическом редакторе (например, Фотошоп). Рассмотрим простой вариант: создаём изображение размером 88 на 31 пикселей. Делаем в два слоя (скриншот), на первом слое выполняем заливку цвета подходящего цветовой гамме Вашего сайта, а на втором слое делаем надпись (результат). Сохраняем (CTRL+S). Но что делать, если нам лень рисовать, или мы это не умеем делать вовсе?
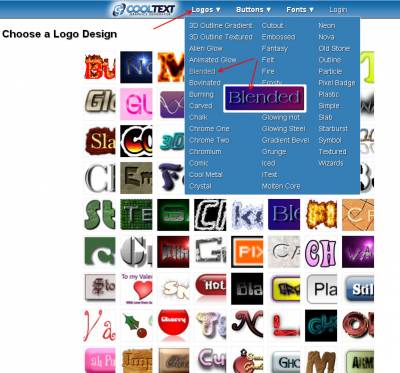
Тогда воспользуемся готовыми кнопками (их можно найти и скачать в интернете) либо воспользуемся Интернет ресурсами по созданию кнопок для сайта. Рассмотрим зарубежный сервис "CoolText", переходим на вкладку Logos и выбираем понравившийся логотип.
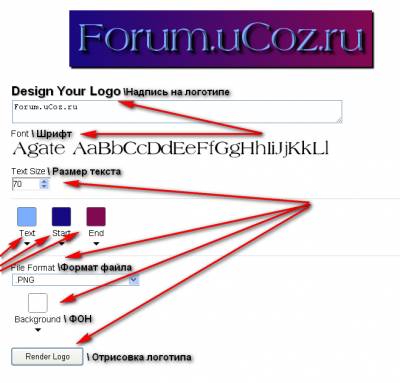
Экспериментируем с фоном и цветами текста. Выбираем понравившейся шрифт, выставляем нужный размер текста.
*Примечание: чем меньше размер текста, тем меньше размер нашей кнопки.
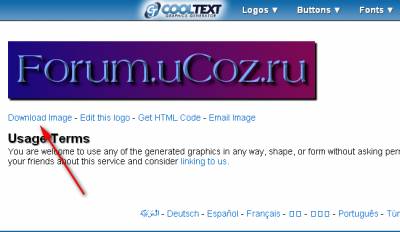
Если кнопка устраивает, нажимаем Render Logo (Отрисовка логотипа). На открывшейся странице жмём Download Image (Загрузить изображение) и скачиваем кнопку себе на ПК.
Сделано!
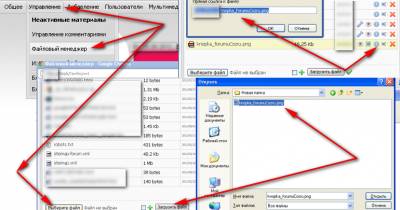
Теперь как загрузить кнопку на сайт? Для этого заходим к себе на сайт как администратор, переходим в файловой менеджер (Админ-бар » Управление » Файловой менеджер) и закачиваем кнопку в корневую папку сайта.
Как поставить кнопку к себе на сайт?
Нам понадобится следующий код:
Вписываем адрес нашего сайта, адрес кнопки и описание сайта, а чтобы Ваша кнопка размещалась по центру и присутствовала возможность скопировать код, нужно заключить нашу кнопку в специальные теги.
Ищем место для размещения нашей кнопки. Обычно размещают её в блоке "Друзья сайта" либо в отдельном блоке.
Рассмотрим вариант создания блока.
Включаем Конструктор, создаем блок (Админ-бар » Конструктор » Добавить блок + — скриншот). Называем блок, допустим: «Кнопка сайта», далее нажимаем Настроить (скриншот), переходим на вкладку HTML, вставляем код нашей кнопки и нажимаем Сохранить (Админ-бар » Конструктор » Сохранить изменения — скриншот)
Рассмотрим вариант вставки кнопки в блок "друзья сайта".
Включаем Конструктор, нажимаем Настроить (скриншот), переходим на вкладку HTML и вставляем код нашей кнопки и нажимаем Сохранить (Админ-бар » Конструктор » Сохранить изменения — скриншот)
Сервисы для создания кнопок:

Желательно чтобы кнопка подходила под дизайн Вашего сайта, поэтому лучше её нарисовать в графическом редакторе (например, Фотошоп). Рассмотрим простой вариант: создаём изображение размером 88 на 31 пикселей. Делаем в два слоя (скриншот), на первом слое выполняем заливку цвета подходящего цветовой гамме Вашего сайта, а на втором слое делаем надпись (результат). Сохраняем (CTRL+S). Но что делать, если нам лень рисовать, или мы это не умеем делать вовсе?
Тогда воспользуемся готовыми кнопками (их можно найти и скачать в интернете) либо воспользуемся Интернет ресурсами по созданию кнопок для сайта. Рассмотрим зарубежный сервис "CoolText", переходим на вкладку Logos и выбираем понравившийся логотип.
Экспериментируем с фоном и цветами текста. Выбираем понравившейся шрифт, выставляем нужный размер текста.
*Примечание: чем меньше размер текста, тем меньше размер нашей кнопки.
Если кнопка устраивает, нажимаем Render Logo (Отрисовка логотипа). На открывшейся странице жмём Download Image (Загрузить изображение) и скачиваем кнопку себе на ПК.
Сделано!
Теперь как загрузить кнопку на сайт? Для этого заходим к себе на сайт как администратор, переходим в файловой менеджер (Админ-бар » Управление » Файловой менеджер) и закачиваем кнопку в корневую папку сайта.
Как поставить кнопку к себе на сайт?
Нам понадобится следующий код:
Код
<a href="адрес Вашего сайта" target="_blank"><img src="адрес кнопки" title="описание" /></a>
Вписываем адрес нашего сайта, адрес кнопки и описание сайта, а чтобы Ваша кнопка размещалась по центру и присутствовала возможность скопировать код, нужно заключить нашу кнопку в специальные теги.
Код
<div
align="center"><a href="адрес Вашего сайта"
target="_blank"><img src="адрес картинки кнопки" title="описание"
/></a></div>
<textarea style="font-size:11px;" readonly onFocus="this.select();"><div align="center"><a href="адрес Вашего сайта" target="_blank"><img src="адрес кнопки" title="описание" /></a></div></textarea>
<textarea style="font-size:11px;" readonly onFocus="this.select();"><div align="center"><a href="адрес Вашего сайта" target="_blank"><img src="адрес кнопки" title="описание" /></a></div></textarea>
Ищем место для размещения нашей кнопки. Обычно размещают её в блоке "Друзья сайта" либо в отдельном блоке.
Рассмотрим вариант создания блока.
Включаем Конструктор, создаем блок (Админ-бар » Конструктор » Добавить блок + — скриншот). Называем блок, допустим: «Кнопка сайта», далее нажимаем Настроить (скриншот), переходим на вкладку HTML, вставляем код нашей кнопки и нажимаем Сохранить (Админ-бар » Конструктор » Сохранить изменения — скриншот)
Рассмотрим вариант вставки кнопки в блок "друзья сайта".
Включаем Конструктор, нажимаем Настроить (скриншот), переходим на вкладку HTML и вставляем код нашей кнопки и нажимаем Сохранить (Админ-бар » Конструктор » Сохранить изменения — скриншот)
Сервисы для создания кнопок:

- Cool Text - Онлайн приложение для создания логотипов и кнопок, для использования на страницах вашего сайта как стильный и красивый знак, отличающий вас от всех остальных.
- Оpen-eye Banner-Generator - Ресурс генерирования бесплатных баннеров для сайтов, с множеством шаблонов разных размеров, около 1500. Имеются также бесплатные шаблоны баннеров на flash.
- The Banner Generator - Онлайн сервис для создания красивых баннеров и кнопок.
- QuickBanner - Бесплатный онлайн ресурс для изготовления баннеров отличного качества, с простым и понятным управлением.
- Animation Online - Онлайн приложение поможет вам быстро и бесплатно создать баннер или яркую и стильную кнопку. На сайте имеется много шаблонов.






Комментариев нет:
Отправить комментарий